Top 20 Fancy Button Style Samples For Developer And Designer

Pure CSS3 buttons (except silver button). You can easly change the CSS button style to create different buttons adapted to what you need.

Just link the stylesheet and add the class “gbutton” to any hyperlink, input or button and you have a really awesome github-style button. BONUS : Git CSS3 buttons with icons also has a custom created style builder that helps you create new styles for Git CSS3 Buttons! Just fill out the CSS3 slideshow form and you have a new awesome looking class that you can use with Git CSS3 Buttons!Features
CSS Only No images One CSS Stylesheet Github look alike buttons Easy to use Awesome documentation 20+ Classes Bonus: Custom Style Builder App
Style Builder App Check out the style builder 2 here

Retina Pro is a fantastic retina CSS3 button generator set, built for any type of website or app. Each button is accompanied with the appropriate retina requirements for optimal viewing on any retina device. Basically theres the global button style, which is the size, padding, text, the color style (which includes the hover) and lastly, the icon style. Mix and match the color and icon to get the button of your choice. Here’s an example of the blue download button HTML .<a href="#" class="button blue"><span class="download" />Download</a>
Superb Help/Documentation: You get a top-of-the-line documentation website in your hands when you purchase this Retina button set.
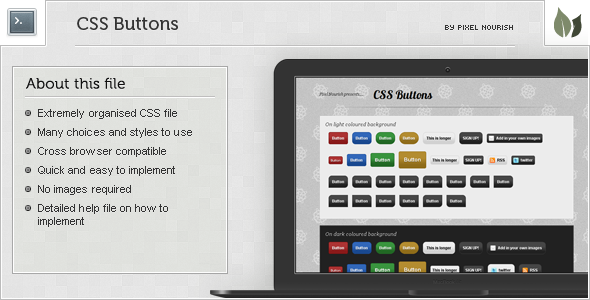
6. CSS Buttons

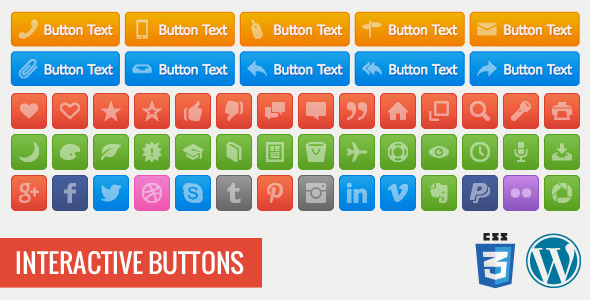
It has a huge amount of style choices and opportunities, which is as simple as adding a few small, independant styles.Update – now allows you classes to put the image within the button on the left or right.

Seventy Seven (77!) icons, 4 color versions available and three classes for the style (normal – no borders, Square Border & Round Border).

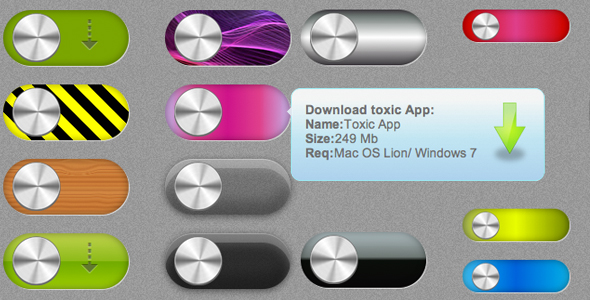
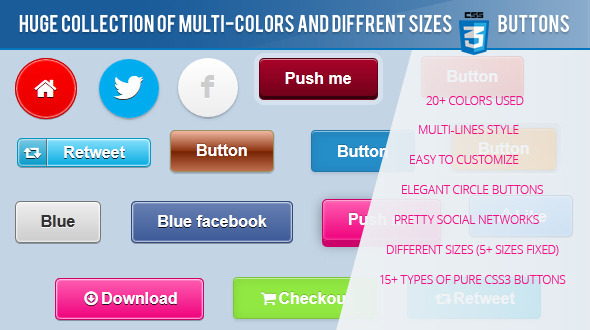
Each style is available in 5 different sizes. - The dimensional button style includes 7 colors and a disabled button state. - The glossy button style includes 11 colors. - The animated rectangle style transitions between hover and active states and includes dark and light color options. Simply add an additional class to your button to change its color. The included HTML file as shown in the screenshots and video preview lists the classes used to create each button to the left of each row, making it quick to implement the style you choose.

Hello there, welcome to Litie modern CSS3 button pack, there are five colors to pick from in the example, but you can easily swap out the icons and colors to fine tune to your theme.

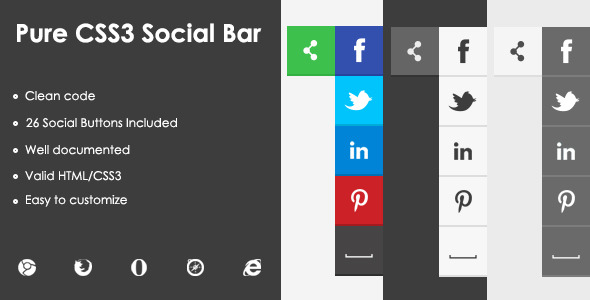
To add social media buttons to wordpress buttons in 2 style (text caption, Icons only).

Grouped style (you can use it in navigation menu)
Multi-lines style
Zocial : Iconic font for Fontello ( font + style generated by Fontello used in social buttons )
Brandico : Iconic font for Fontello ( font + style generated by Fontello used in social buttons )

You can use them in any element be it as a link, input, button, or simply as a HTML form action button.#Added – disabled button style

In this style the Social Share buttons are fixed to top and bottom of the screen respectively.• Easy to Change the button colors as per the requirement
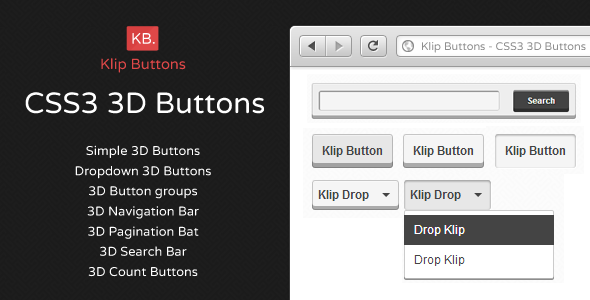
18. CSS3 3D Buttons

This CSS3 button generator includes 5 styles of modern animated and 3D buttons with hover and active states. Each style is available in 5 colors for a total of 25 buttons in all. Button Descriptions:
- The third set has a 3D style that gets depressed when clicked. - The forth set creates a glowing circle to the right of the button text without any pseudo elements. On hover, the circle fades into the button and makes the button glow. - The final set is a pill style button inside an outer container.